こんにちは。
今日は、デザインのインスピレーションを得ることができる、
ライブラリサイト4つをご紹介したいと思います。

ざっくりと簡単にそれぞれを説明すると、
Pinterestはインターネット上にある、ありとあらゆる情報を
画像と一緒にブックマークしておけるようなサービス、
Dribbble、Behance、LottieFilesはデザイナーやクリエイターが
自分の作品を投稿してそこからフィードバックをもらったり
ポートフォリオ的に使って仕事に繋げたり、ができるようなサービス、
その中でもLottieFilesはアニメーションに特化したサービスです。
今回は作品の投稿にはフォーカスせずに、あくまでも各サービスに
シェアされている作品を閲覧する側の立場で紹介していきます。

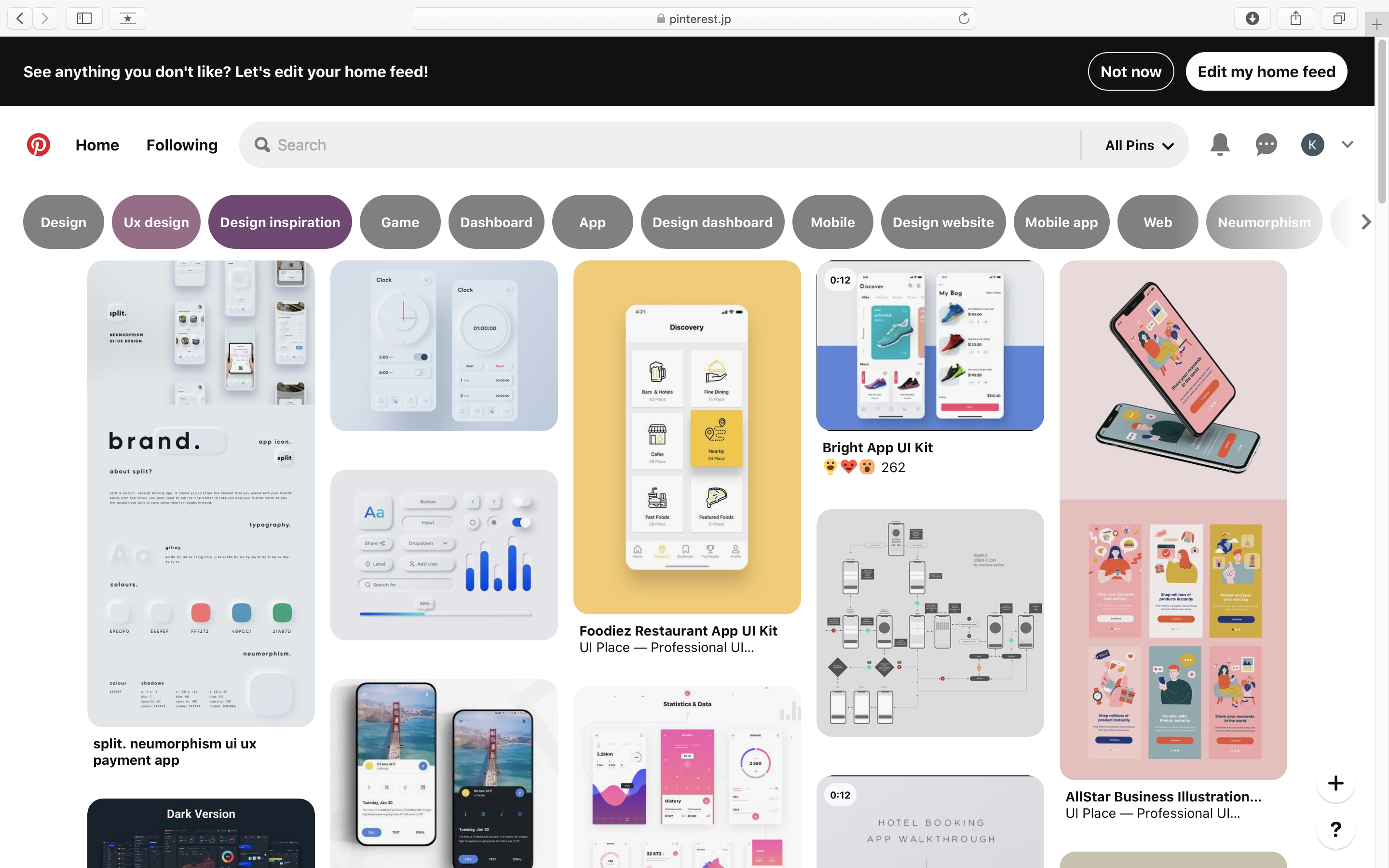
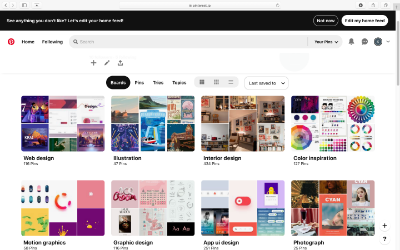
個人的に一番よく使うサイトです。
ヘアメイクの仕事をしている友人やジュエリーデザイナーの友人が使っていたり、
UI/UXに関わらずクリエイティブな仕事をしている人がよく使っている印象です。

こんな感じで自分でボードと呼ばれるフォルダを作って、
その中に画像をストックしていくことができます。
ボードを作るとそこに保存された画像からPinterestがおすすめ画像を分析して
More ideasに表示してくれるので目的のテーマの画像が探しやすいです。
Home画面からも、一つ画像を保存すると類似画像をどんどん表示してくれます。
私は、いつかどこかで仕事の役に立つかも!くらいの気持ちで気軽に
あらゆる種類の画像をどんどんこのボードに保存しています。
探せる画像の幅の広さがPinterestの特徴です。
ことあるごとに参照する自分専用のデザインデータベースのように使うことができます。
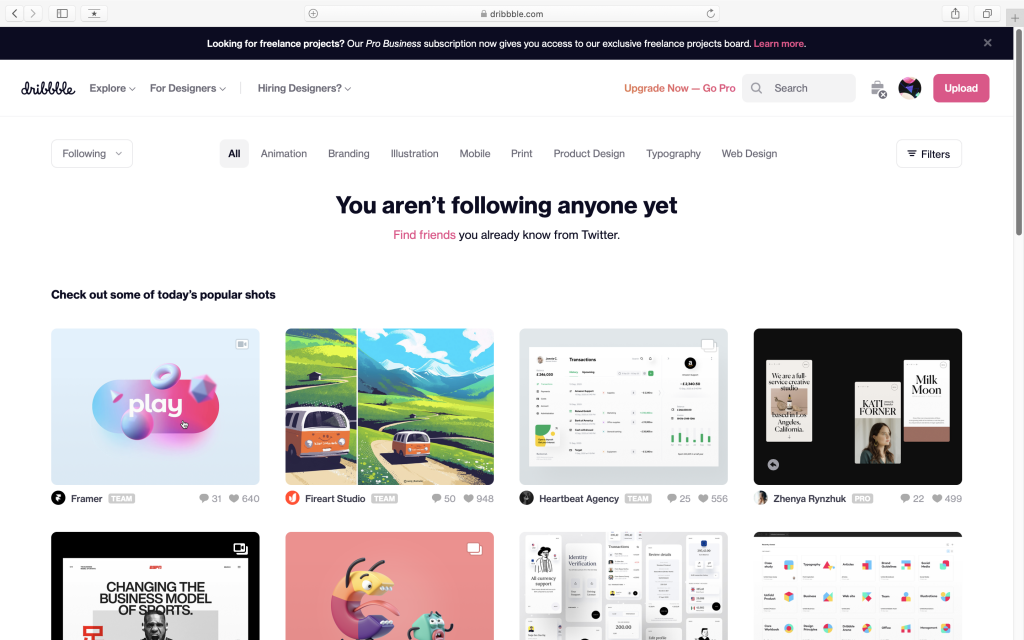
Dribbble

私の好きなグラフィックデザイナーさんがここから作品を
引用して紹介していたことをきっかけに使い始めました。
こちらもPinterestと同様にデザイナーが投稿した作品たちを
自分の作ったフォルダにコレクションすることができます。
作品の投稿にはすでに登録されているデザイナーからの招待が必要なようで、
そんな理由もあってか質の高い作品が集まっているような印象です。
人気の作品や最近投稿された作品を見ていると
最近の流行りや傾向がなんとなく掴めるところもDribbbleのいいところです。
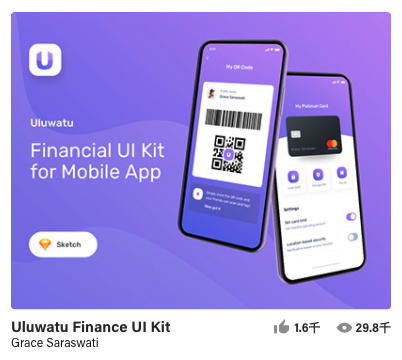
Dribbbleに投稿されている作品の一例
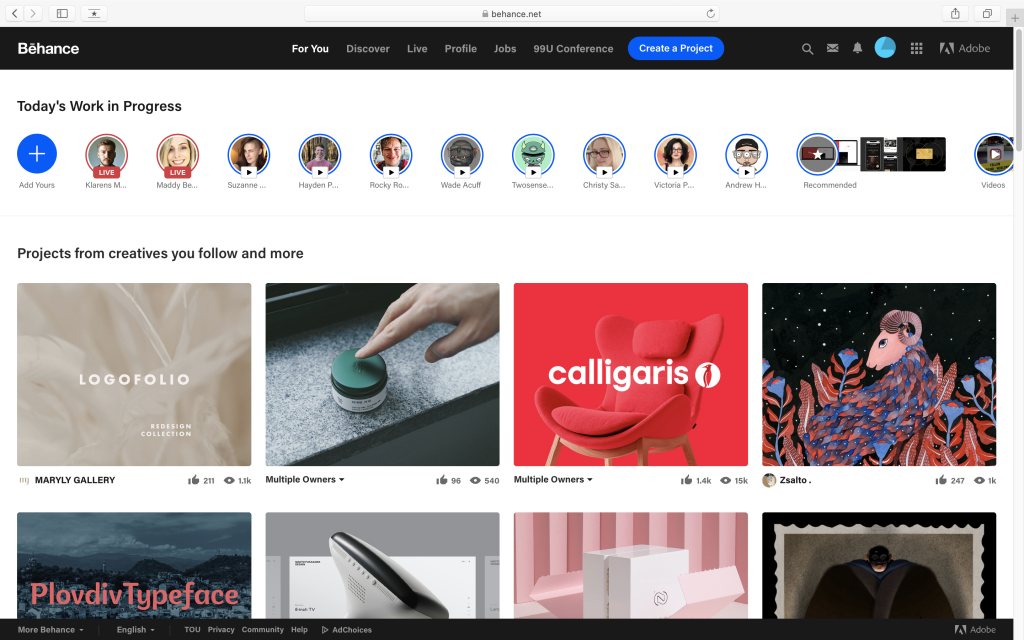
Behance

https://www.behance.net/onboarding/adobe
Adobeが提供しているサイト。
イラストやアートディレクション系の作品が充実している印象です。
アプリのUI/UX関連の作品は現時点ではそこまで多くないようです。
WEBサイトの案件やパワーポイントなどのドキュメント作成に
参考になりそうな作品がたくさんあります。
こちらもPinterestやDribbbleと同じように
自分専用のフォルダを作って作品を保存することができます。
PhotoshopやIllustratorなどAdobeのツールで作品をソートできるのがBehanceの特徴です。
アイコンセットやUIキットなどの素材が探せたりするのも便利ですね。
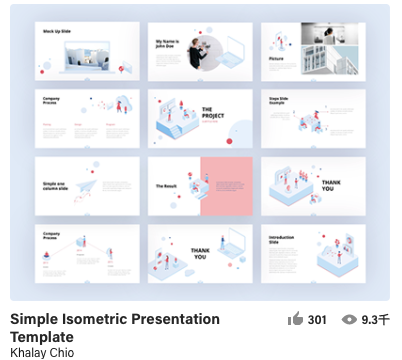
Behanceに投稿されている作品の一例
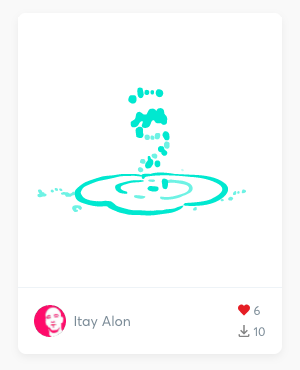
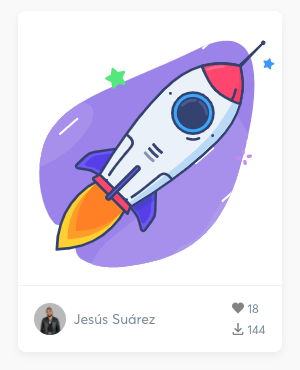
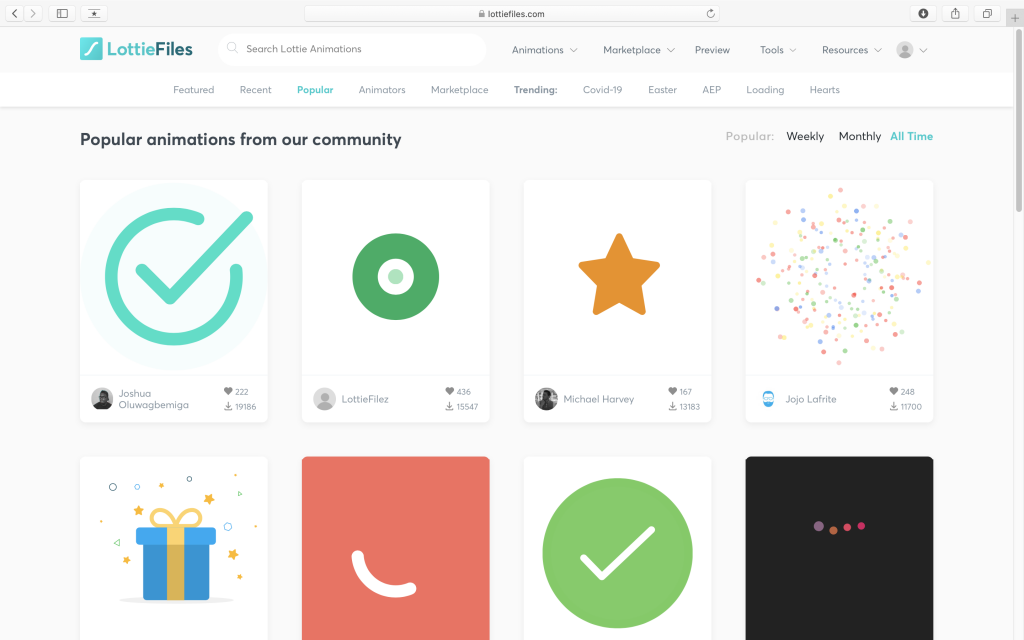
LottieFiles

つい最近知って使い始めたサイトです。
他の3つに比べてまだ認知度は低いような気がしますが
こちらはアニメーション作品に特化したサービスです。
もともとAirbnbが提供しているLottieというアニメーションライブラリがあり、
これを使って作ったアニメーションを見ることができるのがLottieFilesのようです。
jsonファイルをダウンロードできるので開発者の人が見ても楽しいかもしれません。
フォルダごとに作品をコレクションすることはできませんが、
お気に入りに追加した作品をまとめて見ることが可能です。
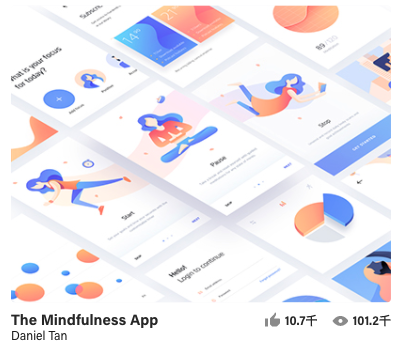
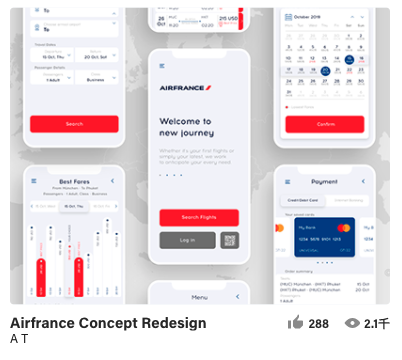
LottieFilesに投稿されている作品の一例
どのサービスもアカウント登録は必須ではありませんが、アカウントがあると
それぞれのサービス上でカテゴリを分けてお気に入り作品や画像を保存できたりするので、
アカウントを作った上での使用をおすすめします。
ちなみに今回、WEBサイトとしてPinterestを紹介しましたが
アプリ版のPinterestもUI/UXにかなり力を入れていて使いやすいです。
個人的にちょっとした時間についつい開いてしまうアプリNo.1かもしれません。
アプリで使ってみるのもおすすめです。
ちなみにこれらのサービスはプライベートの時間に
自分の引き出しを増やす目的だけでなく業務にも役立てることができるので
そのお話も最後に少しさせていただきます。
私は2019年の冬に留学から帰国してDreamOnlineに入るまでの間、
デザイン事務所でインターンをさせてもらっていたのですが、
クライアントから依頼を受け、こちらから何かを提案する際、
実際に制作の作業に入る前にけっこうじっくりと時間をかけてリサーチ業務をしていました。
大まかですが、流れにするとこんな感じ。
- クライアントからの依頼
- 依頼内容を受けて参考事例をリサーチ
- テーマ別に参考事例を集めたMood Boardのようなものをいくつか作成
- クライアントに提案
- 制作作業
時間がないとすぐにデザイン作業に入りたくなってしまいますが、
個人的には事前にリサーチしてMood Boardを作るようなイメージで
方向性を固めてからの方がその後の作業がスムーズに進むような気がするので
自分のデザインプロセスの中にはリサーチの時間をなるべく設けるようにしています。
今回ご紹介した4つのライブラリサイトは
このリサーチプロセスでもとっても役に立つと思います。
私もまだまだ見つけられていない優れた作品がたくさんあるので
コロナウイルスの影響で家にいる時間が増えている今こそ、
ライブラリサイトを見てデザインの引き出しを増やして行こう、と
密かに決意をしています。みなさんもぜひ。