こんにちは!
最近溶け出しそうなくらい暑くなってきましたね。
30℃超えの日が続いていて半袖が欠かせないです。
これからどんどん気温が上がっていくと思いますが、皆さん体調管理にはお気をつけください!
さて、3回にわたってご紹介してきた、
知っておきたい便利なエミュレーション機能3選も、いよいよ最後の3つ目になります。
今回も前回紹介した「Safari」や「Google Chrome 」と同様、大変便利なものなので是非参考にしていただければと思います。
それでは第3弾、
「Xcode」を使用した確認方法のご紹介です!
◆ Xcodeのシミュレーター
Xcodeをインストールする必要があるため、前に紹介した2つより
初めて使う時のハードルは少々高めな印象の確認方法です。
ただ、この方法最大の利点は、「ホームバー」や「セーフエリア」を
含めた表示確認がきること!
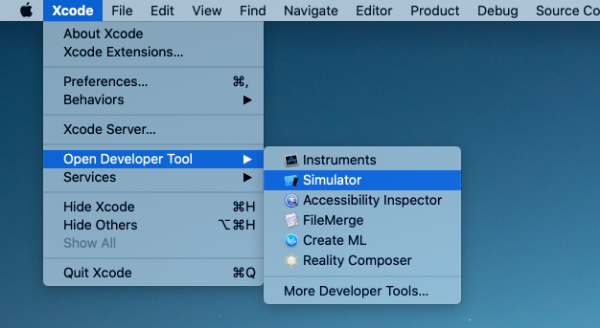
まずどこから開くの?と思ってしまうこのシミュレーターですが、
メニューバーの Xcode > Open Developer Tool 内にある「Simulator」から起動します。

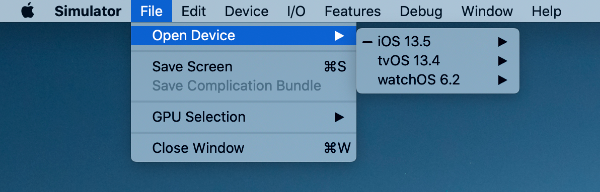
また、使用するデバイスはシミュレーター起動後、
メニューバーの File > Open Device からOSを選択し、端末を選びます。

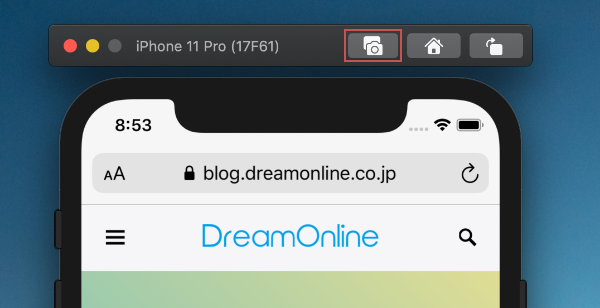
実機と同じUIで表示されるので、iPhoneやiPadの表示確認をする場合には非常に便利です。
シミュレーター上に表示している画面のスクリーンショットを
ワンクリックで撮ることもできます。

いかがだったでしょうか。
表示を確認したいけど端末が手元にない!という時や、
WEBサーバーにアップロードするのに時間がかかる!という時など、
少しでもお役に立てたらと思います。
これにて知っておきたい便利なエミュレーション機能3選のご紹介は終わりになりますが、
今後もこういった便利なお役立ち情報をご紹介していきますので是非覗いてみてください!