こんにちは!
緊急事態宣言が解除され、コロナも少し落ち着きを見せ始めましたね。
ようやく一息つけたような気がしますが、まだまだ気が抜けない状況。
解除前に比べ格段に通勤・通学される方が増えましたが、
一方で引き続きテレワークを継続中の方も少なくないのではないでしょうか?
今回は前回同様、オフィス勤務の方はもちろん、
テレワークでも役立つWEBページの表示確認を行う方法をご紹介します!
第2弾は「Safariのユーザーエージェント変更」です。
◆ Safariのユーザーエージェント変更
まずこの ”ユーザーエージェント” 、ザックリ説明すると、
ブラウザがWEBページをサーバーに取りに行く時に知らせる
「この環境でWEBページを見るよ!」という情報です。
Safariにはこのユーザーエージェントを変更する機能があります。
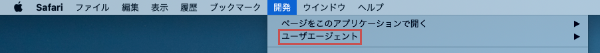
変更は、メニューバーの 開発 > ユーザエージェント
から確認したいブラウザ、または端末に変更します。

ブラウザやデバイスで表示を変えている場合、動作の確認ができるので便利ですね!
今回ご紹介する方法は以上で完了です。
たったこれだけの手順で確認ができるので、是非1度試してみていただけたらと思います。
次回は、3つ目の方法「Xcode」を使った確認方法をご紹介します。
お見逃しなく!