こんにちは!
最近気温がグングン高くなってきましたね、
蝉の声が聞こえ始める日も近そうです。
外出自粛やリモートワークで太陽の下に出る機会が少なかったこともあり、
この暑さが体に堪える方も多いのではないでしょうか。
さて、今日は業務からプライベートでも使えるWEBページ作成時の
表示確認方法についてご紹介します。
WEBページ作成時、実際にブラウザでどのように表示されるか……
対応するブラウザが増えるほど確認するのは大変です。
スマホやPCの実機があれば、それで確認するに越したことはありませんが、
「使いたい端末が他のプロジェクトで使用中!」
「リモートワーク中で端末をたくさん持って帰ることができない!」
「WEBサーバーへアップロードに時間がかかる!」
ということも。
そこで、今回はPC上でWEBページの表示確認を行う方法を3つご紹介したいと思います!
以下の方法はローカルからでも確認可能です!
こちらはローカルからでも確認可能ですので、是非お試しください。
それでは、第一弾!
「Google Chrome 検証モード」についてご説明します。
他の方法についてはこの後各記事でご紹介しますので、興味のある方は是非のぞいてみてください。
◆ Google Chrome 検証モード
確認したいWEBページで右クリック、「検証」を選択、
またはF12で検証モードを開くことができます。
画面幅を変えたり、想定通りの表示にならない場合に
何が原因か確認できたり、一番使われる確認方法ではないでしょうか。
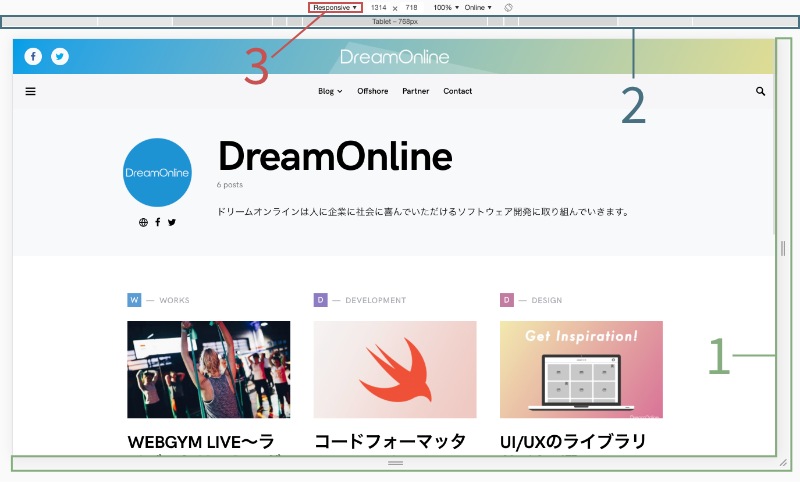
こちらの表示幅を変える方法は3つあります。

1.表示の左右、下部枠をドラッグして変更
レスポンシブ対応の場合など表示の切り替わりを確認しやすいです。
2.画面上部のグレーのバーをクリックして変更
320px、375px、425px、768px、1024px、1440pxで画面幅を設定できます。
3.表示を「Responsive」から特定のデバイスに変更
指定したデバイスのサイズで表示を確認できます。
(「Responsive」では、自由に縦横幅を指定可能です。)
iPhone、iPad、Android端末などが選択でき、
選択肢の一番下にある「Edit」の項目を選ぶと、端末を追加することも可能です。
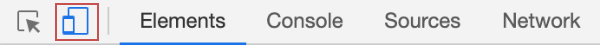
※ 1~3全て、デバイスモード(Toggle device toolbarをON)にしたら表示されます。
もし表示されていなかったら確認してみてください。

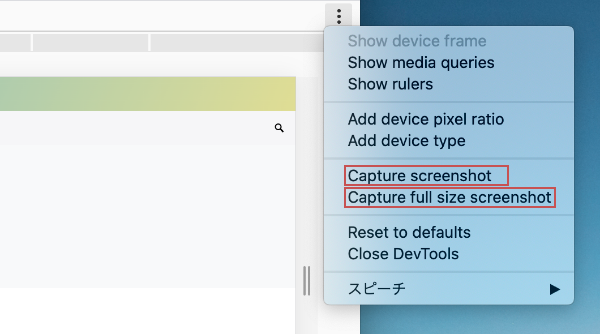
また、検証モードにはスクリーンショットを撮る機能があります。
こちらの便利な点が、「表示中の画面」と「設定中の画面幅の全画面」の
2種のスクリーンショットが撮ることができる点です。
作成中の画面を誰かに見せる場合など、全画面のスクリーンショットが
撮れるのが便利だなと思いながら使っています。
撮り方は、デバイスモードの画面右上の・・・ボタンから
capture screenshotまたはcapture full screenshot をクリックすると、
スクリーンショットがダウンロードされます。

Google Chrome 検証モードの確認方法は以上になります。
企業のコーポレートサイトなどWEBページの作成や
検証が必要になる案件で、私は特にChromeの検証モードを重宝しています!
次回は、2つ目の方法「Safari」を使った確認方法をご紹介します。
お見逃しなく!