Image Asset Studioとは、Android Studioの中に入っているツールのことで、
Android Studioをインストールすることで使用できます。
最新版Android Studioのインストールはコチラから。
このツールではマテリアルアイコン、カスタム画像、テキスト文字列から独自のアプリアイコンを作成することや、アプリがサポートするピクセル密度ごとに適切な解像度でアイコンのセットを作成することができます。
◆Image Asset Studioで作成可能なアイコン
- ランチャーアイコン※
- アクションバー アイコンとタブアイコン
- 通知アイコン
※ホーム画面やアプリ画面に表示されるアイコンのことを指します。
ランチャーアイコンには、アダプティブランチャーアイコンとレガシーランチャーアイコンがあり、OSのバージョンによって異なるため簡単にご説明します。
アダプティブランチャーアイコン
Android 8.0(API レベル 26)以上で使用可能なアイコンのことです。
【特徴】
・デバイスに合わせて自動的にアイコンの形を変えてくれる
・アニメーションによるさまざまな視覚効果にも対応
レガシーランチャーアイコン
Android 7.1(API レベル 25)以前で使用されるアイコンのことです。
【特徴】
・どのデバイスに対してもアイコンの形は変わらない
・こちらでどの形を採用するか決める必要がある
(Android developersより:https://developer.android.com/studio/write/image-asset-studio?hl=ja)
以上を踏まえ、作成方法についてご紹介して行きたいと思います!
Image Asset Studioを使用したアイコンの作成
今回はデザイナーが開発側にアプリアイコンの素材を渡すまでの流れを想定しています。
開発者の方が開発中のアプリのアイコンを作成する場合とは手順が異なるかと思いますのでご了承ください。
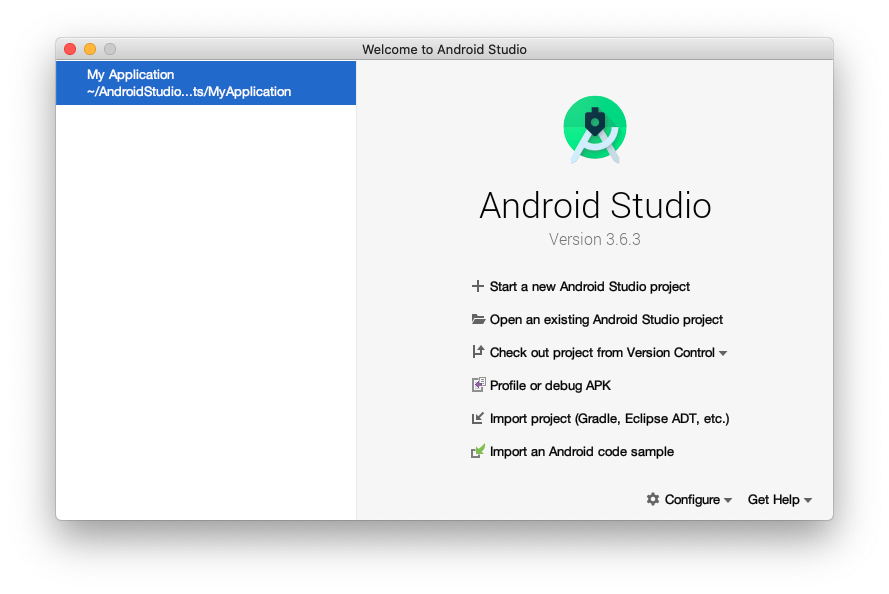
1.Android Studioを開き、
一番上の [+ Start a new Android Studio project] を選択

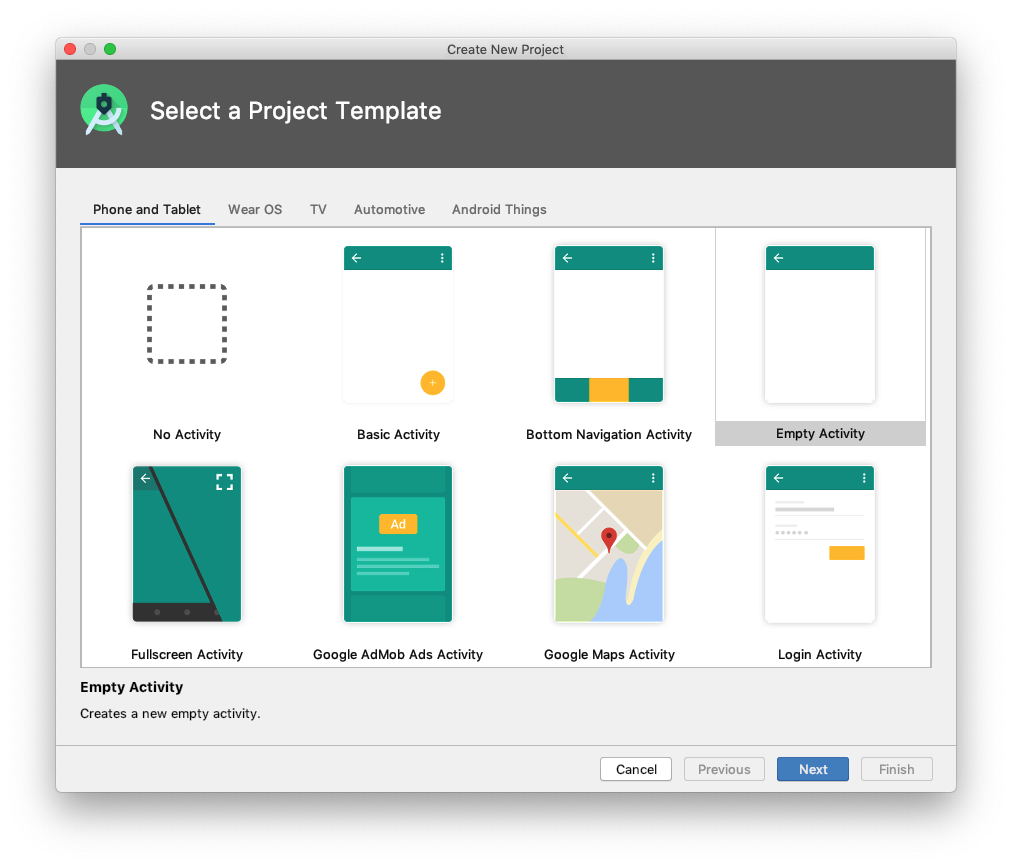
2.そのまま右下の [Next] をクリック

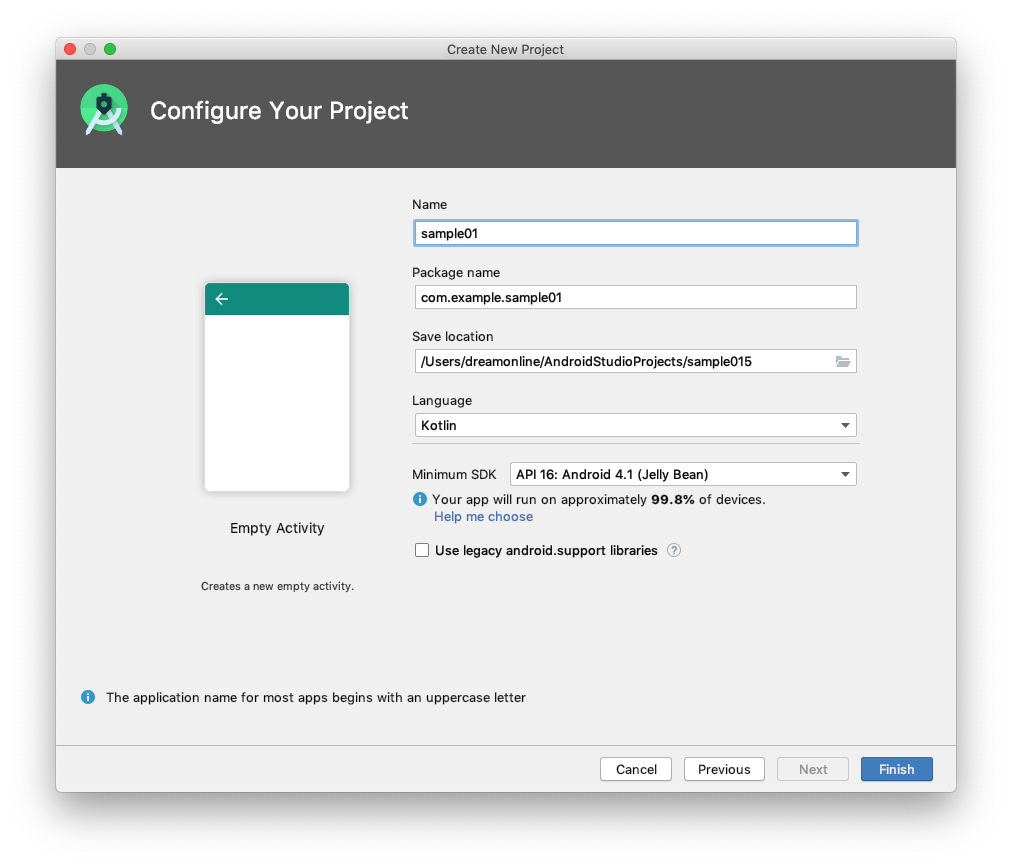
3.そのまま右下の [Finish] をクリック
※Name はアプリの名前や自分がわかりやすい名前に変更してもよさそうです。
今回は「sample01」に設定しました。

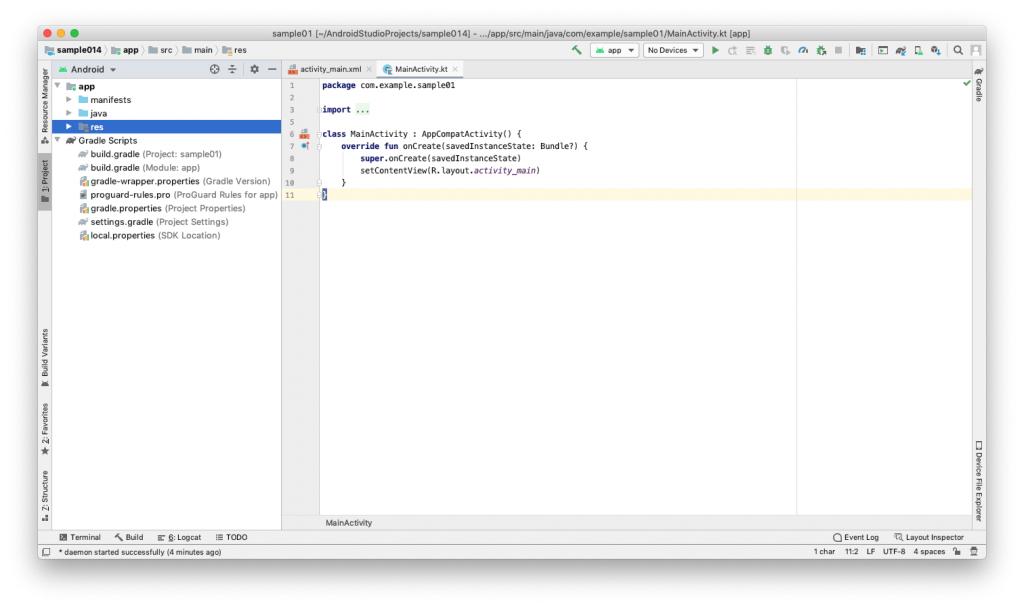
4.Projectの画面が開くので、左側のフォルダから「res」フォルダを見つける

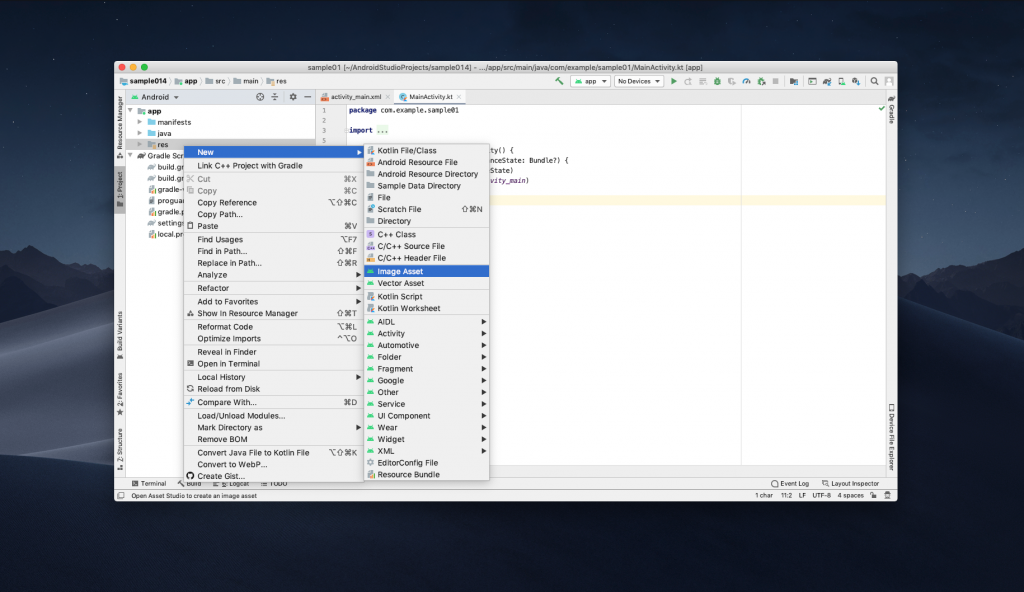
5.「res」フォルダを右クリックして、New>>Image Assetを開く

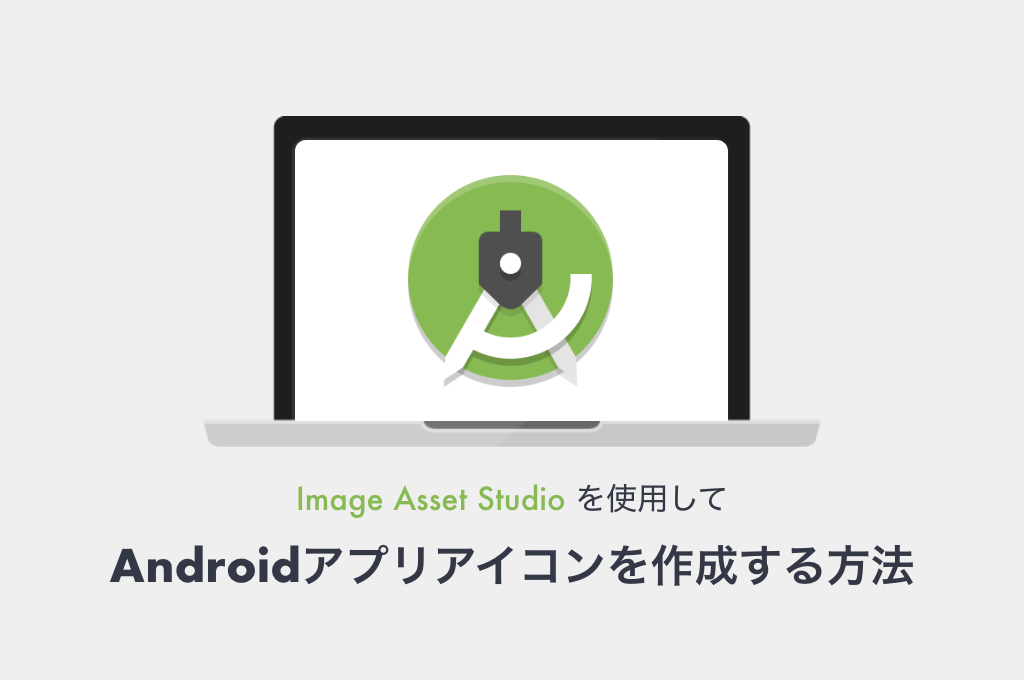
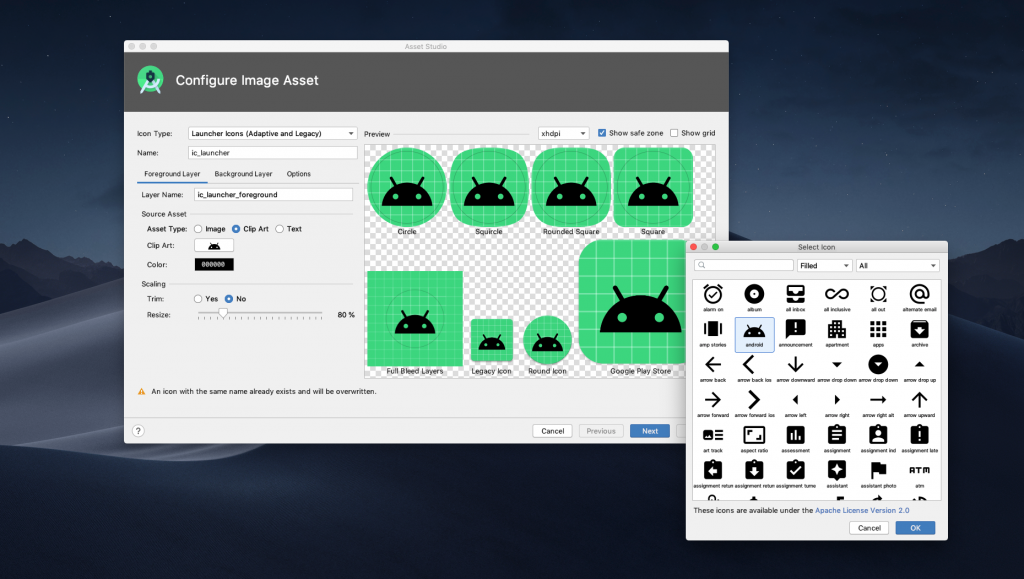
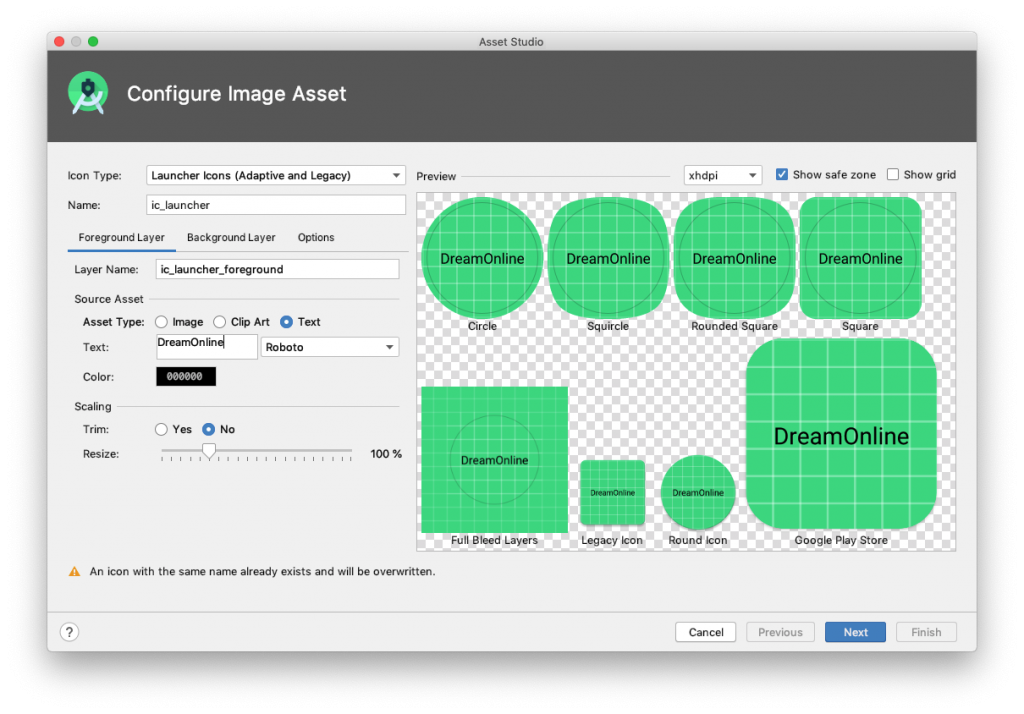
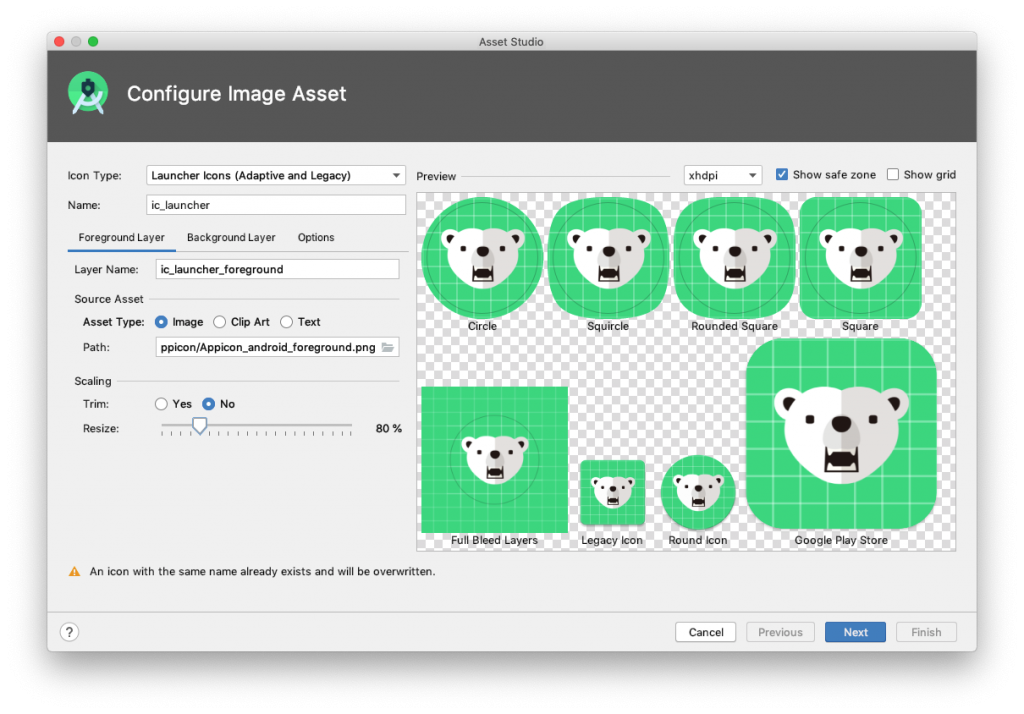
6.Foreground Layer選択
Asset typeから「Image」「Clip Art」「Text」を選択できます。
今回は「Image」を使って作成します。
Illustrator、Photoshop、XDなどで作成した画像があればこちらで読みこむことが可能です。

「Clip Art」「Text」では、カラーパレットで色を変更できます。
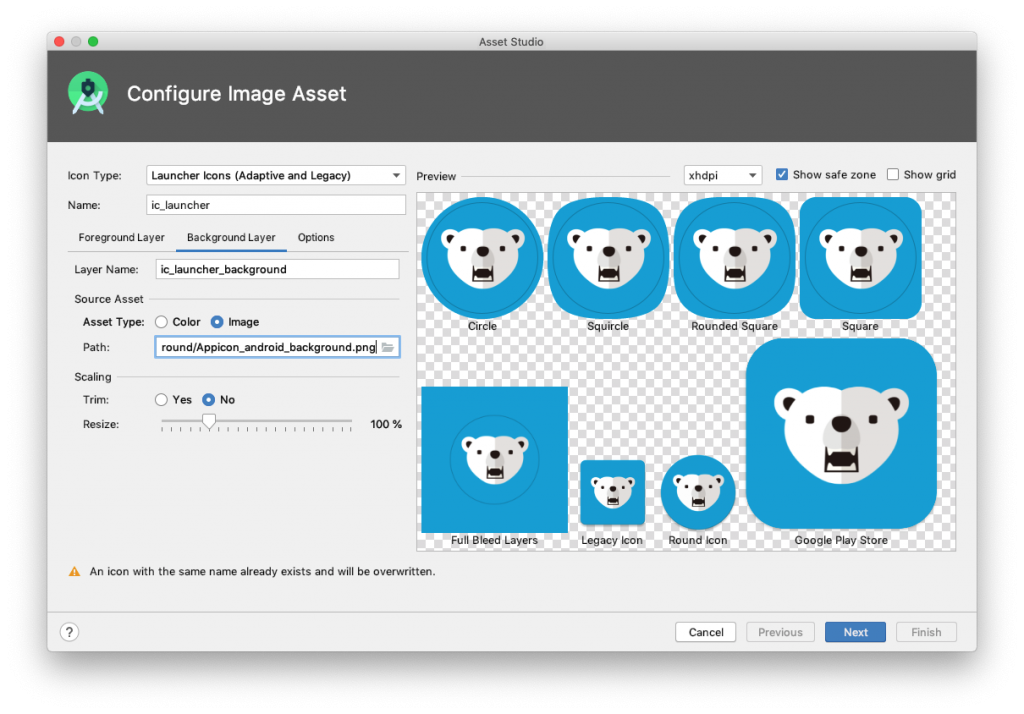
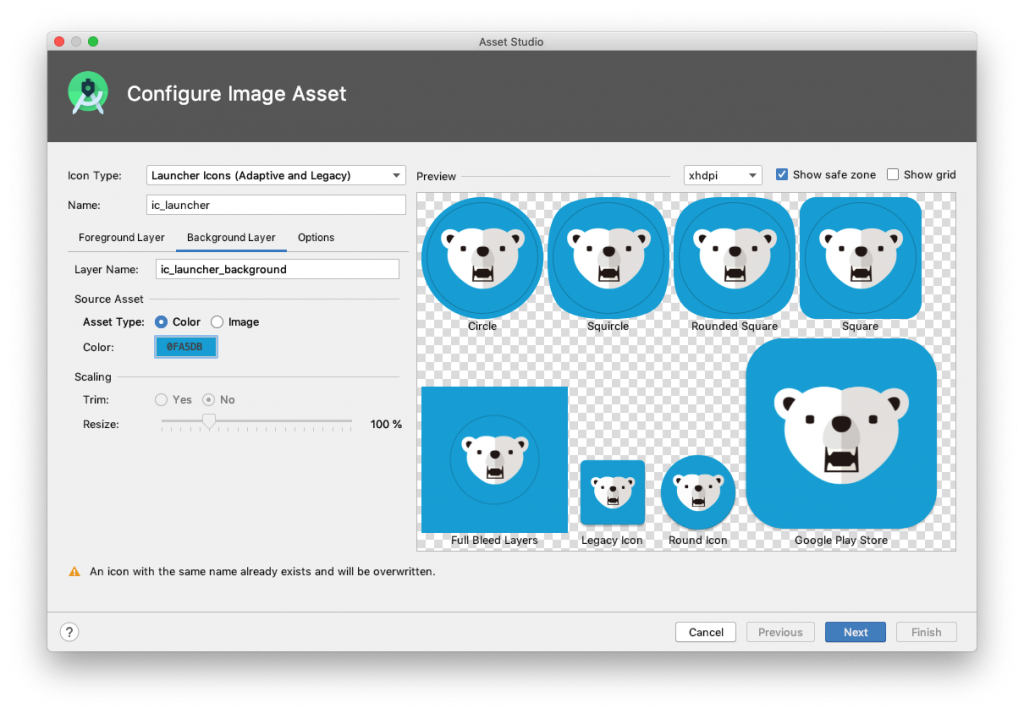
7.Background Layerを選択
Asset typeから「Image」「 Color」を選択できます。
背景レイヤーが単色の場合は画像ではなくカラーコードで指定することも可能です。


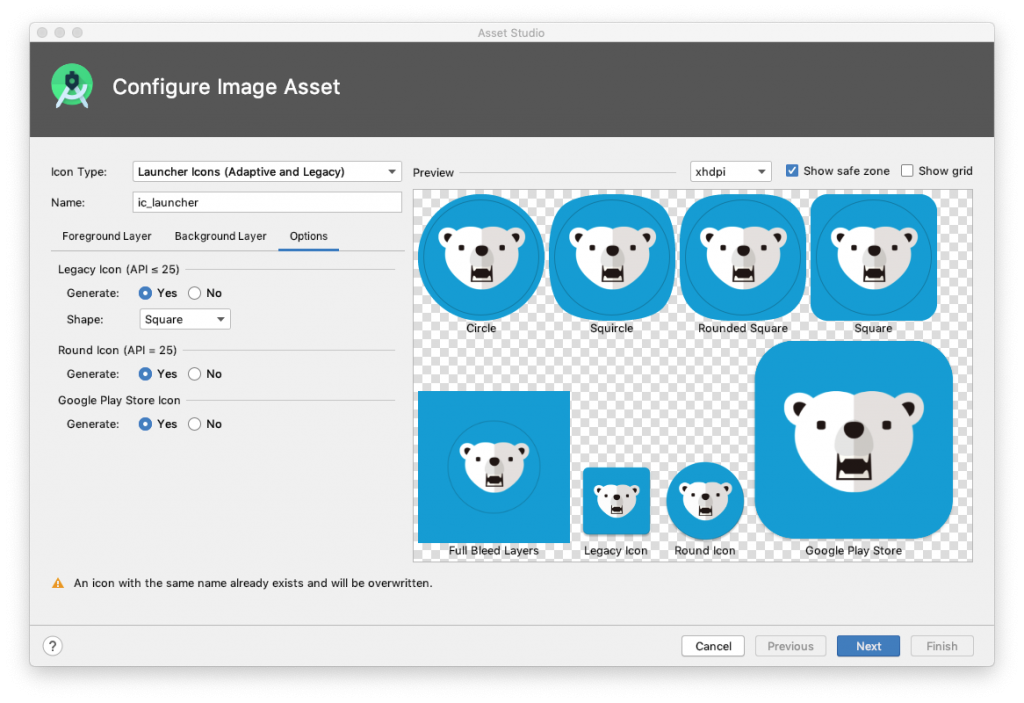
8.Options からレガシーランチャーアイコンの形を選択し、
右下の[Next]をクリック

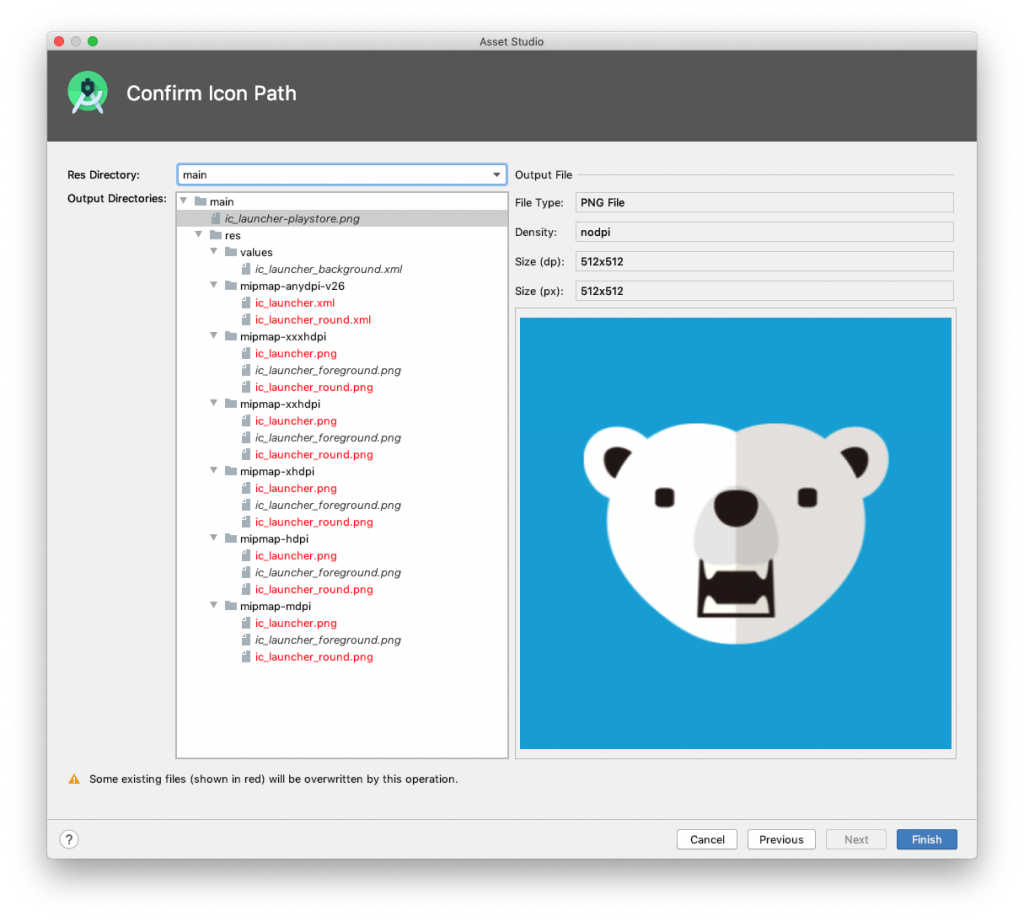
9.右下の[Finish]をクリックで完成!

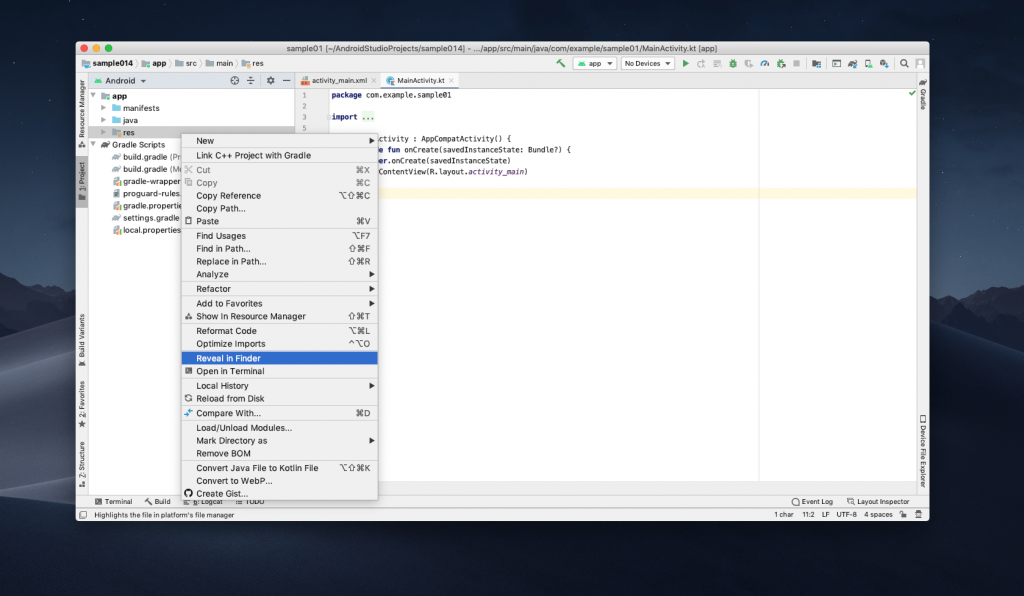
10.再度「res」を右クリックして、「Reveal in Finder 」をクリック

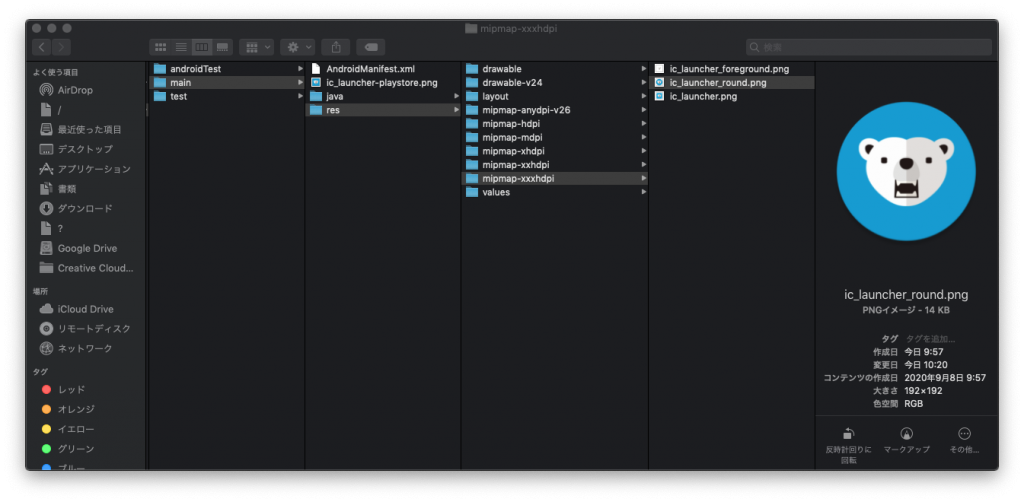
11.作成したアイコンをFinderで確認
確認ができたら、一つ上の「main」フォルダをそのまま開発の方に渡す
アプリアイコン以外のファイルも入っていますが、
開発側で必要なファイルだけ使ってもらうようにするといいですね。

いかがだったでしょうか?
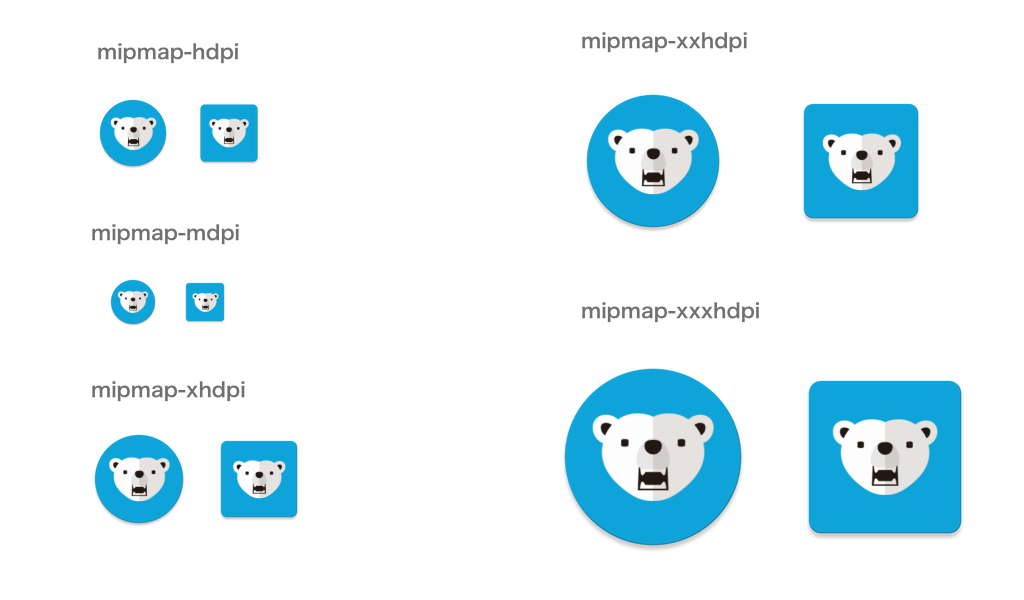
実際に作成したアイコンがコチラになります。

異なる解像度のアイコンが一度に作成でき、日々の業務にとても役立ちます。
操作方法さえ覚えてしまえば簡単に作成できるので、是非試してみてください!
Androidアプリアイコンの作成時に確認しておきたい情報
Designing Adaptive Icons
https://medium.com/google-design/designing-adaptive-icons-515af294c783
デザインガイドライン
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ja
Androidアプリアイコンの作成時に役立つツール
Adobe XDのテンプレート
https://medium.com/google-design/designing-adaptive-icons-515af294c783
アダプティブランチャーアイコンのシュミレーター
https://adapticon.mariusclaret.com/