今回は前回の記事の続きの内容です。
前回の記事:Android Studio EmulatorでアプリのUIを確認する方法 – vol.1 –
Android Studioを自分のパソコンにインストールしてEmulatorを立ち上げるまでの手順はコチラからご確認ください。
Android StudioでEmulatorを立ち上げることができたら次のステップへ進みます。
開発中のアプリをバーチャルデバイスにインストールするための準備です。
ADBコマンドのセットアップ方法(Macの場合)
※ADB・・・Android Debug Bridge。デバイスと通信するための多用途のコマンドラインツール。
https://developer.android.com/studio/command-line/adb?hl=ja
1.ターミナルを起動する

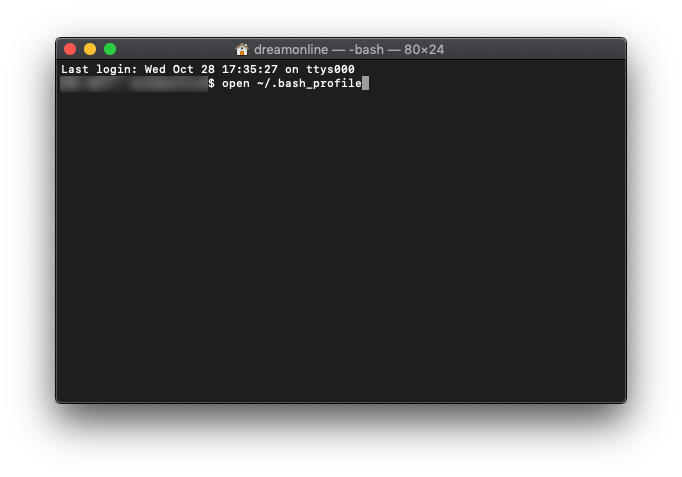
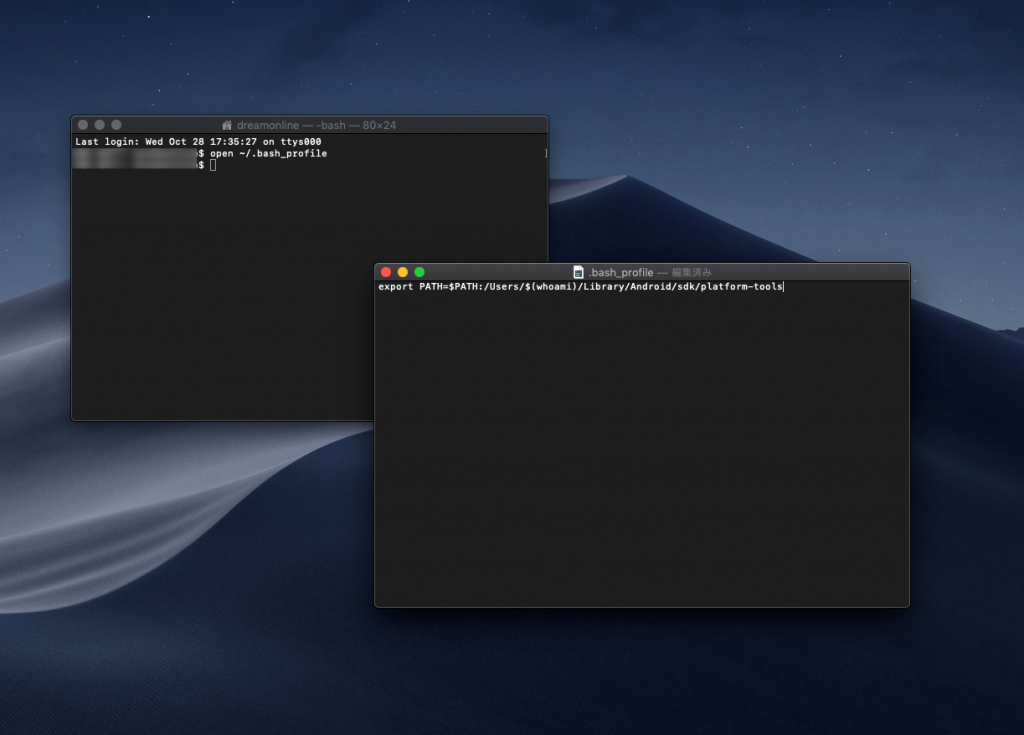
2. open ~/.bash_profile を入力

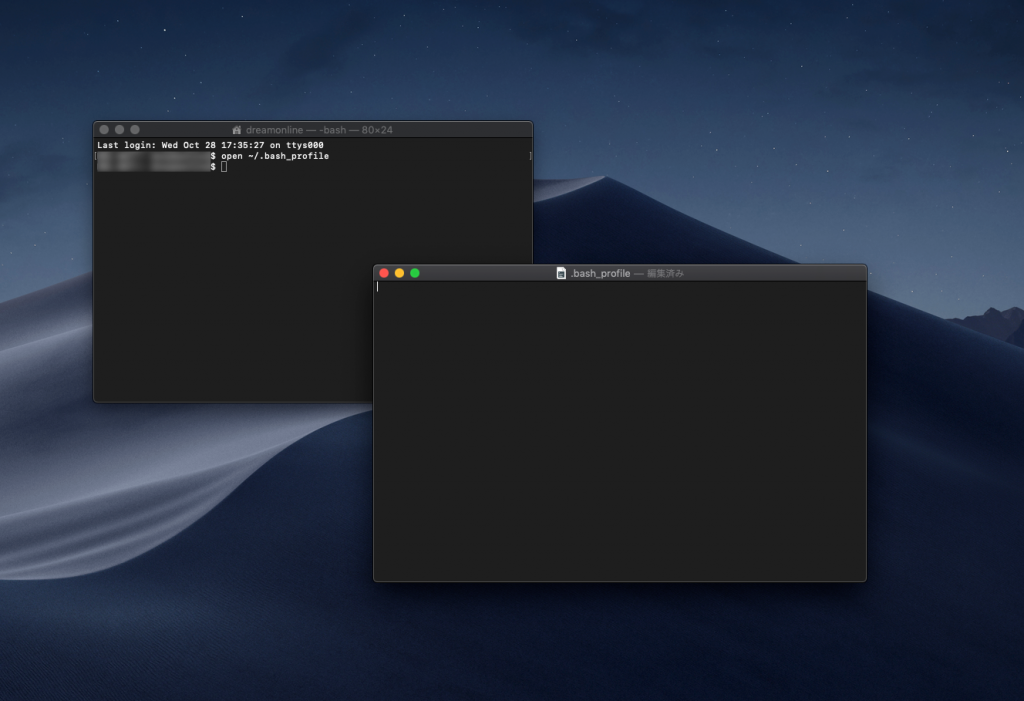
3. テキストエディタが立ち上がる
(立ち上がらなかった場合はtouch ~/.bash_profile を入力してみてください)

4. テキストエディタに下記の内容を入力して保存
export PATH=$PATH:/Users/$(whoami)/Library/Android/sdk/platform-tools
保存ができたらテキストエディタは閉じてOKです。

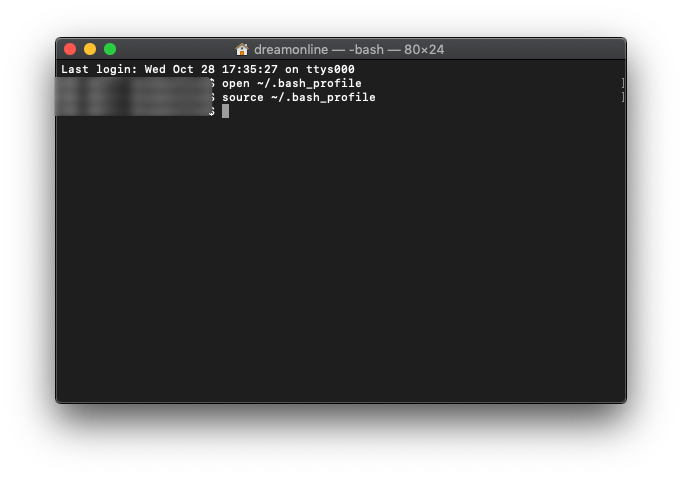
5. 再びターミナルに戻り、source ~/.bash_profile を入力
これでADBコマンドのセットアップができました!

ADBコマンドを使って開発中のアプリをバーチャルデバイスにインストールする方法(Macの場合)
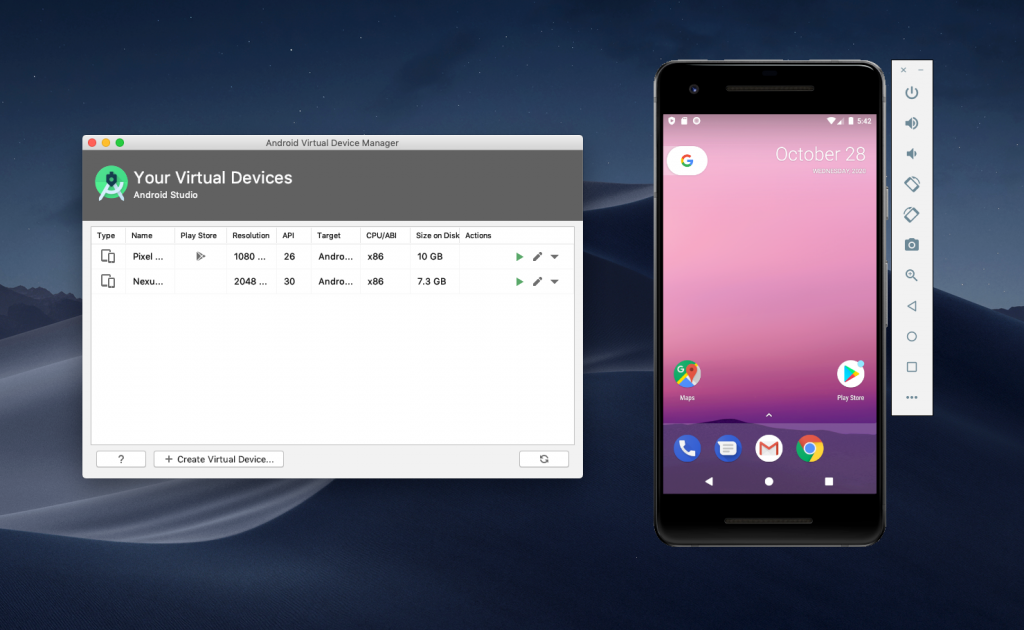
1. Emulatorを立ち上げる

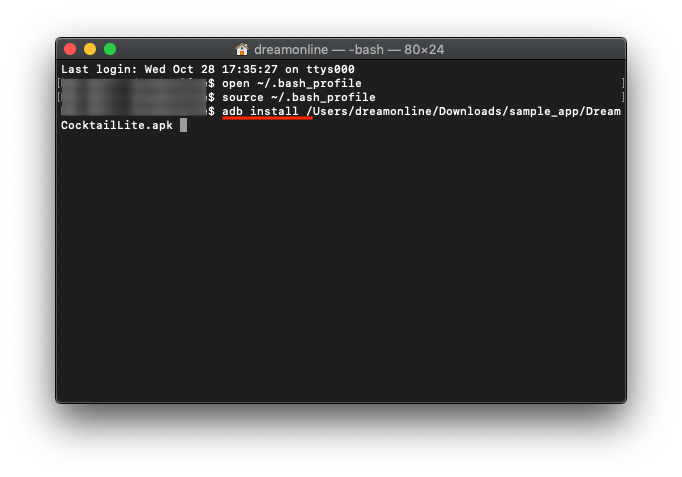
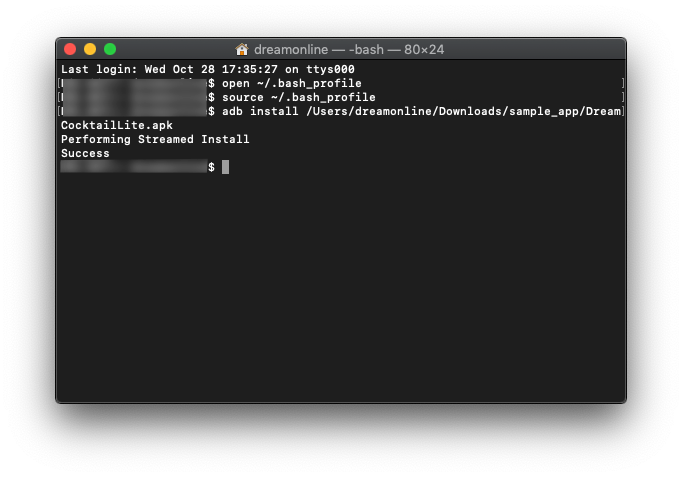
2. adb install と入力し、FinderからインストールしたいapkファイルをドラッグしてEnter
※adb installとファイル名の間に半角スペースを入れないとインストールできないので要注意!

3.これでapkファイルがインストールできました!
(Performing Streamed Installの後にSuccessと表示されていればOKです)

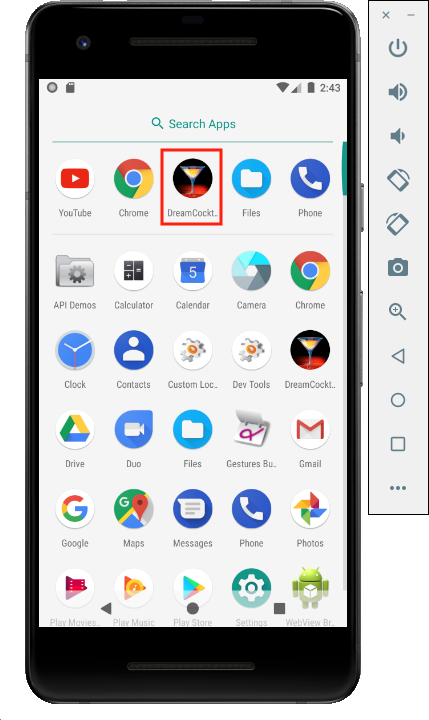
Emulatorでアプリを確認してみましょう。
インストールが成功したらこんな感じでアプリアイコンが表示されます。

これをクリックするとアプリが開き、実際に端末で操作しているのと同じようにアプリを確認することができます。

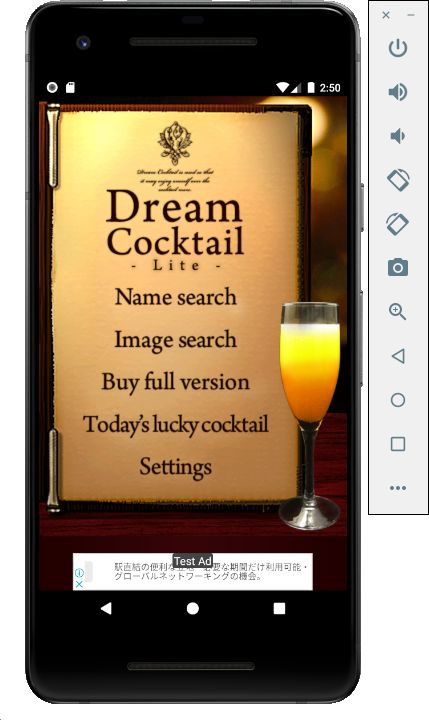
今回はドリームオンラインで開発した「DreamCocktail」アプリを入れてみました。
このアプリではベースやイメージからその日の気分にあった飲みたいカクテルを見つけることができる他、飲み会やデートにも役立つ機能もついているので興味のある方はぜひ、インストールしてみてください!
いかがだったでしょうか?
以上で「Android Studio EmulatorでアプリのUIを確認する方法」についてのご紹介は終わりになります。
一度セットアップをしてしまえば、あとは下記のようなコマンドを入力するだけで使うことができるのでとても便利です。
ぜひ、デザインチェックや動作チェック時に活用してみてください!
◆ADBコマンド
認識しているデバイスの一覧を確認するコマンド
adb devices
インストールコマンド
adb install
上書きインストールコマンド
adb install -r